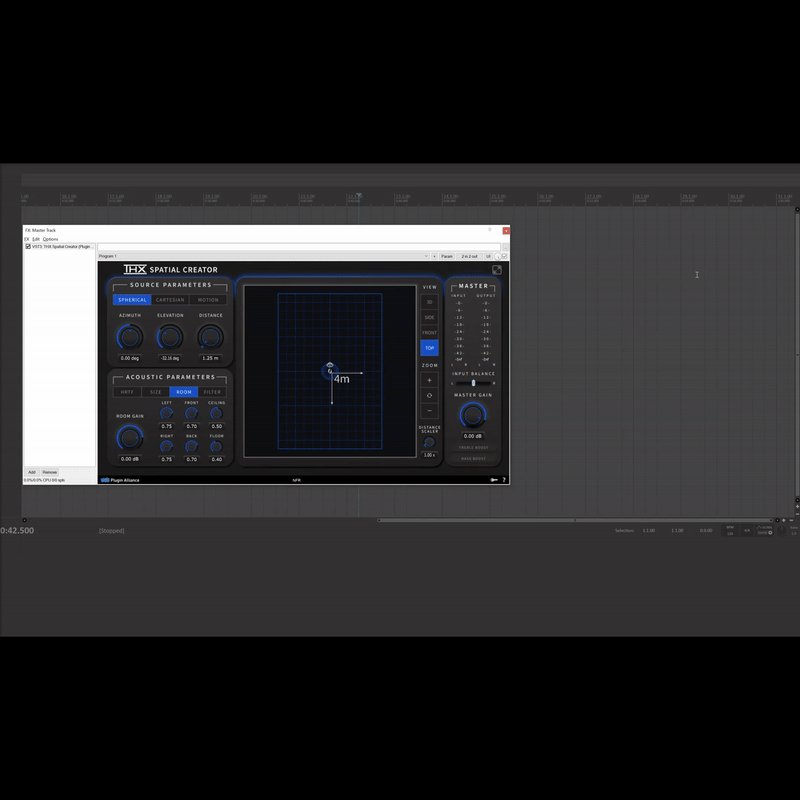
THX Spatial Creator : Digital Audio Workstation plugin
THX Spatial Creator is an immersive audio plugin for musicians and content creators using Digital Audio Workstations (DAWs). It is a positional audio rendering tool that helps artists transform mono or stereo audio into unbelievable binaural, 360-degree sound.
Project Goal:
Design and develop a user-focused and intuitive DAW plugin,
ensuring designs are up to industry standards that meets user needs while staying consistent in visuals with company’s brand guideline.
Role:
UX UI Designer, tester, partial front-end dev, marketing
Duration:
One year
Tools:
Figma, Adobe Suite, Reaper, VStudio, JUCE
Release Date:
Q4, 2023
Early Stages: Empathizing and Understanding
What?
Understanding the technology
Who?
Understanding the users
How?
How are users using similar plugins
Design meetings with stakeholders, engineers, potential users and others.
Market Research
User Interview
Competitor Analysis
Design Evaluation
Insights:
Users are used to seeing common UI trends in DAW plugins for better understanding of usability
Users enjoy trying out new features
Users enjoy experimenting with presets
Base technology unpolished
competitor dearVR plugin
Inspiration
Color
Typography
Components
Logo
UI elements
Adjectives
Minimal, Spatial & Immersive
Moodboard
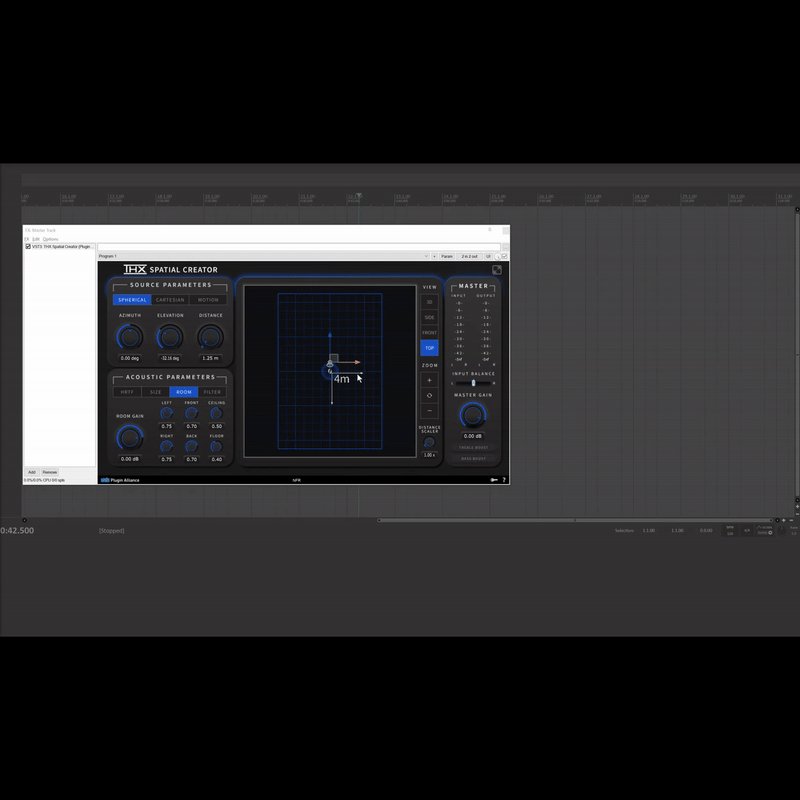
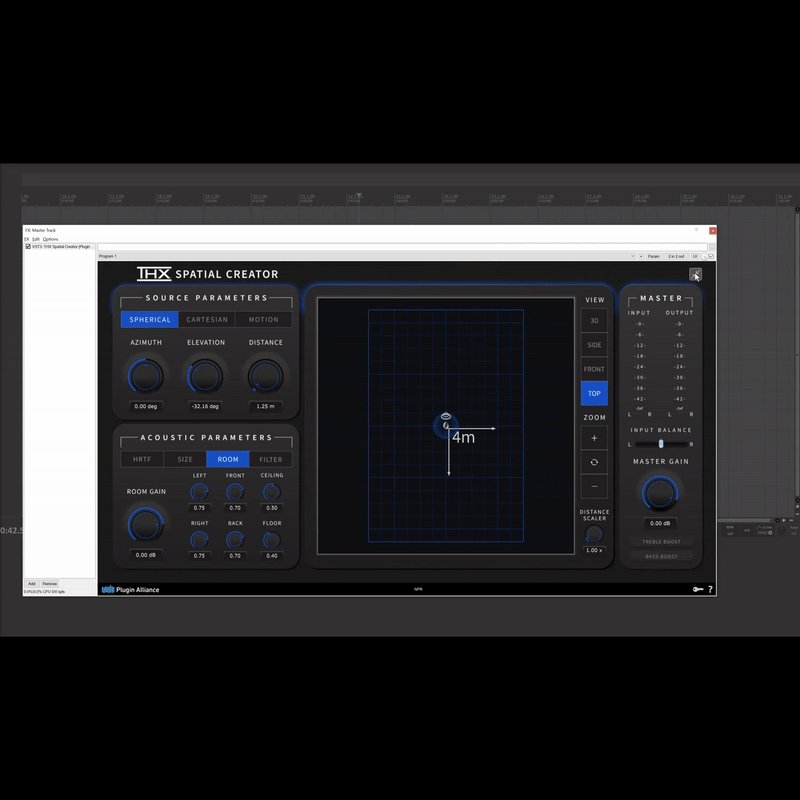
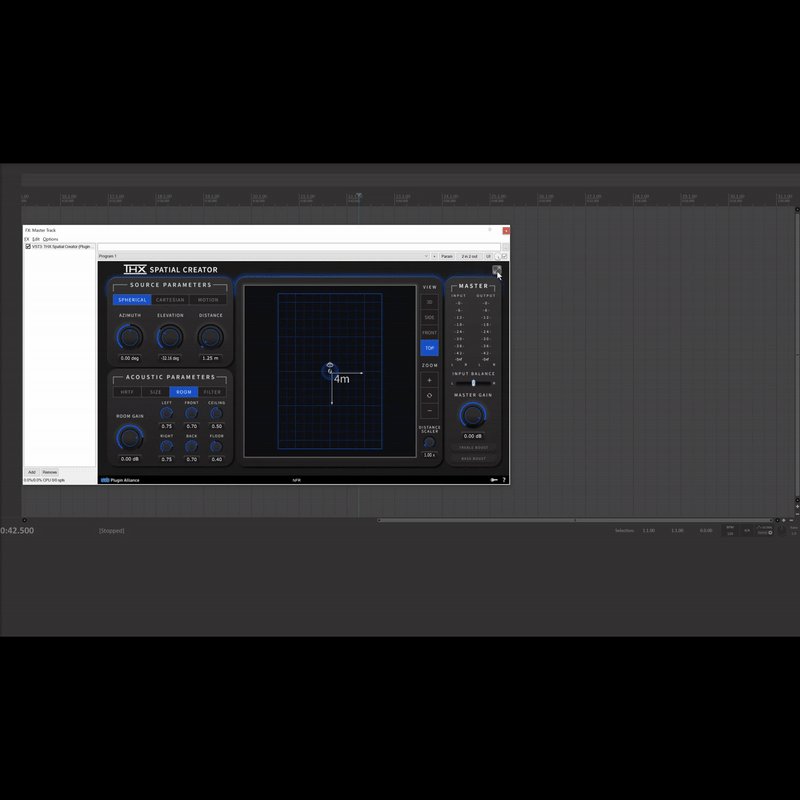
Early stage high-fidelity mock up designs
Grasp a high level look & feel of design
Flush out any potential problems
Problem & Challenges
What
How can we make it less cluttered?
How
Through research, design meetings, iterating ideas, rapid brainstorming
Solution
Creating tabs to group controls that made sense usability wise
Helped design look more minimal
Before
After
Early stage low-fidelity mock up designs
Focus on:
layout
grouping
sizing
positioning of components
More Challenges
What
After more design meetings with the team, we feel and know that our plugin is lacking features and controls to stand out from competition
How
Research, Iterating & brainstorming ideas
Solution
Adding new feature: Motion
Implementing more camera controls
Motion feature path ideation
Adding Motion tab and new controls